Web Security: Product Configuration
The Web Security product has a number of global settings which affect the behaviour of the solution. To access the settings, visit your Dashboard and click Security Modules ⟶ Web Security ⟶ Product Configuration.
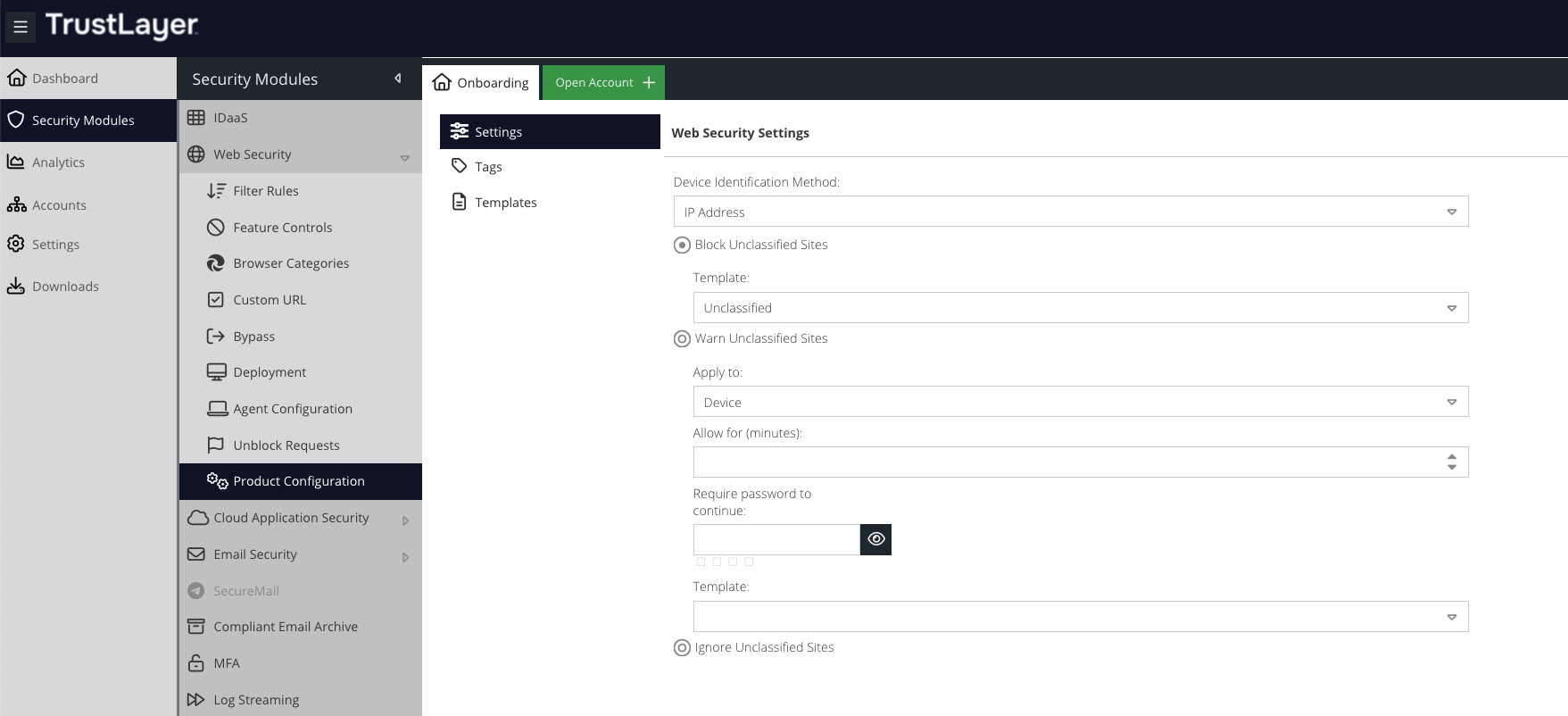
Settings

Device Identification Type
When using the Device condition in Filter or Feature Control rules, this setting determines whether to use the MAC address or IP address to resolve devices to names. Default is MAC address.
Block Unclassified Sites
Determines whether sites that aren't categorised in the system Web Category database or custom URL Category list should be blocked.
Learn more about Unclassified Site Processing.
Template
If Block Unclassified Sites is enabled, then you must specify the Template to use for blocked pages.
Tags
Tags are used by the Web Security product and are applied to Agents in order to identify sources of web traffic. For example, you may want to tag a Gateway agent with its location e.g. Head Office, London, New York and then use the tag as part of a rule condition. Tags are essentially text strings that can be used to apply policy controls to one or more agents.
Creating tags
To create a tag, click  . Enter the name for the new tag and click Add.
. Enter the name for the new tag and click Add.
The new tag will now be available to apply to agents using Agent Configuration Profiles and as a condition in Filter Rules or Feature Control Rules.
Managing tags
To remove a tag, click the  icon .
icon .
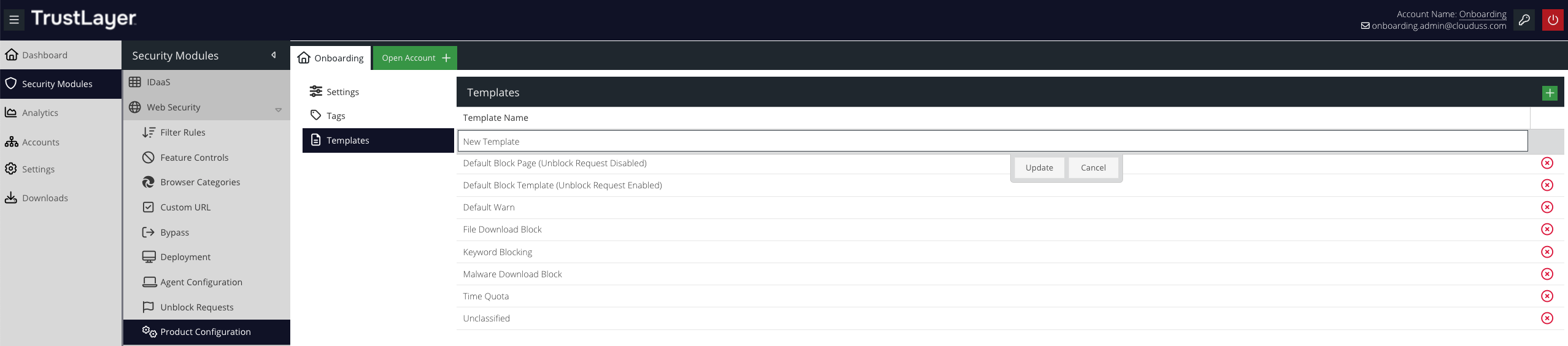
Templates
The Web Security product makes use of templates to allow different pages to be displayed as a result of various final actions available in Filter Rules, such as Block. Templates provide extreme flexibility, allowing you to use your own HTML/JavaScript to present messages to your users. However, for simplicity, it is also possible to select from a system template.
Adding a template
To add a new template, click the  button, and enter a memorable name for your new template. Click the
button, and enter a memorable name for your new template. Click the  button.
button.

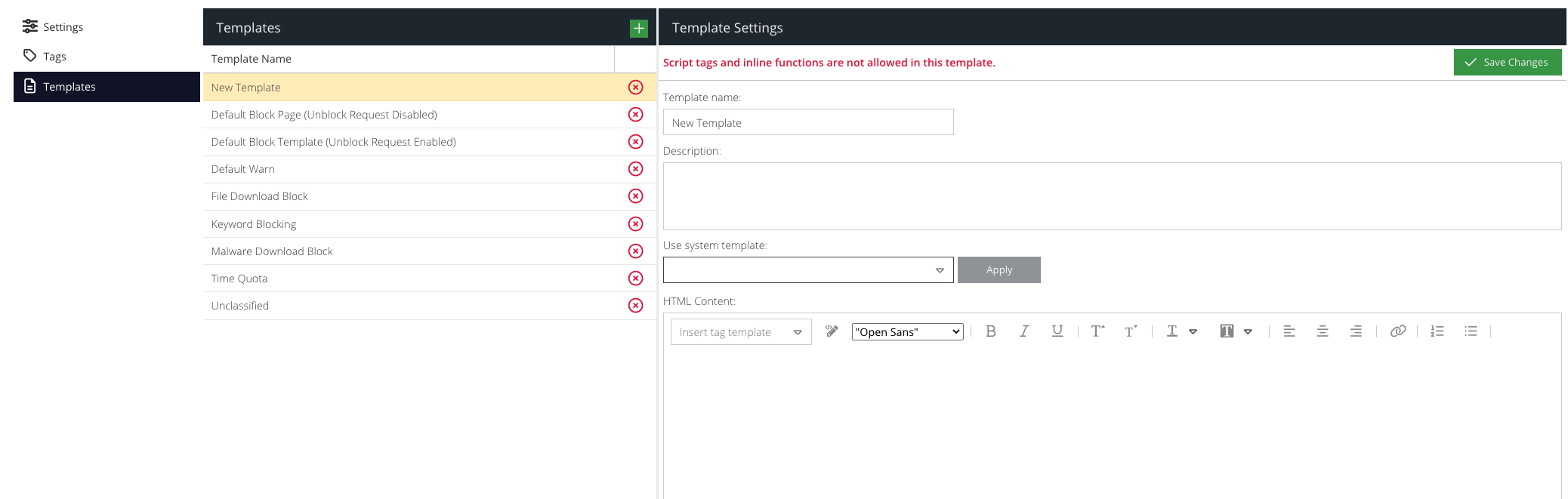
Click on the newly added template and the Template Settings panel will be displayed.

By default, the new template does not contain any HTML content.
To use a system template, select a template from the Use System Template drop-down. This will load the system template into the HTML editor where you can make changes, including adding and removing placeholders which will inject content into the page dynamically.
To use your own custom HTML, use the WYSIWYG editor to create content with different styles or click the  icon to open the code view. You can enter HTML tags into this section or copy and paste from a HTML document created elsewhere. If you are using your own custom HTML you will almost certainly want to include some Template Placeholders.
icon to open the code view. You can enter HTML tags into this section or copy and paste from a HTML document created elsewhere. If you are using your own custom HTML you will almost certainly want to include some Template Placeholders.
Once the template is ready, click the Save button to save the changes.
The template is now ready for use within filter rules or other options that depend on a template.
Managing templates
To update or delete an existing template, click on a template in the list. Click the  icon next to the template name to remove it.
icon next to the template name to remove it.
Template Placeholders
Template placeholders are special pieces of text, identified by starting and ending with a $ sign, that are rewritten with information dynamically to make the template more useful. The following placeholders are available:
Placeholder Description
Placeholder | Description |
| In the case where a filter rule uses the Web Category or URL Category match option, this placeholder will be replaced with the real category name e.g. News, Malware |
| The IP address of the device that triggered the final action that uses the template |
| The MAC address of the device that triggered the final action that uses the template |
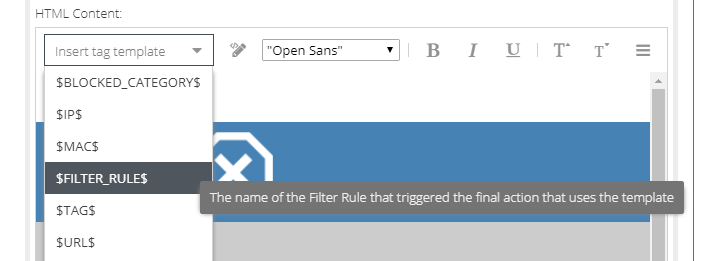
| The name of the Filter Rule that triggered the final action that uses the template |
| The tag associated with the agent that triggered the final action that uses the template |
| The URL that was being accessed when the final action was triggered that uses the template |
| The username that triggered the final action that uses the template |
| Display an Unblock Request form so that the user can request the site to be unblocked directly from the block page template |
| Display a Continue button so that a user can access a blocked page when used in conjunction with the "Warn" final action. |
You can also use the Insert Tag Template drop-down to insert the tags directly into the HTML without having to enter them manually.

Select an option and the placeholder will be inserted at the cursor position in the editor.
Advanced Template examples
Custom Request Unblock Button
You can use the element ID unblock-request-btn to override the style of the Unblock Request button or class name flat-button to override the style of all buttons.
For example, add this style override somewhere inside the <style> tag of the template HTML:
#unblock-request-btn {
color: white;
background-color:green;
border-radius: unset;
border-bottom:0px;
box-shadow:unset;
-webkit-box-shadow:unset;
text-shadow:unset;
}This will change the default style to be a green button with white text and no shadow effect.
Multiple-language Block page
The following example uses JavaScript to detect the browser language and alters the message content appropriately. It is based on the system template, "Default Block Page". To use it, copy and paste the below code into the Source Editor:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>
</title>
<style>body{margin-top: 0px; margin-bottom: 0px; margin-left: 0px; margin-right: 0px; padding: 0; background-color: #e74c3c; color: #FFFFFF; font-family: "Myriad Pro", "Trebuchet MS", "Helvetica Neue", "Frutiga", Helvetica, Arial, Sans-Serif; font-size: 1.1em;}.title{font-size: 2.2em; padding-bottom: 10px; line-height: 40px;}a{color: #FFFFFF; text-decoration: none;}.row-white{background-color: #FFF; color: #000; height: 80px;}.row-red{background-color: #db4334; color: #FFF; height: 100px;}.custom-logo{padding-top: 6px; padding-right: 3px; max-height: 65px; padding-bottom: 3px;}.block-logo{padding-left: 3px; padding-top: 10px; padding-bottom: 10px; height: 80px;}.top_border > td:nth-child(2){border-top: 1px #fff solid;}
</style>
</head>
<body>
<div class="" style="">
<div class="span8 offset2">
<div class="pull-right" style="min-height: 50px;background-color: #fff">
</div>
</div>
</div>
<div class="row-red">
<div align="center" style="width: 100%;">
<div style="width: 50%;" align="left">
<img class="block-logo" src="//portal.clouduss.com/assets/blockpages/error.png">
</div>
</div>
</div>
<div align="center" style="width: 100%;" class="row-fluid row-content">
<div style="width: 50%; margin-top: 50px;" align="left">
<div class="title">
<div id="blocktitle">
</div>
</div>
<div id = "blockmessage">
</div>
</div>
</div>
<div align="center" style="width: 100%;" class="row-content">
<div style="width: 50%;" align="left">
<div id="more_details_panel" style="padding-top: 15px;" class="span6">
<table cellspacing="5" style="margin-left: 50px; background-color: #e74c3c;">
<tbody>
<tr>
<td style="width: 25px;border-top: 0px!important;">
<img src="//portal.clouduss.com/assets/blockpages/url-white.png" style="width: 20px; height: 20px;"> </td>
<td style="border-top: 0px!important;">$URL$</td>
</tr>
<tr class="top_border"> <td>
<img src="//portal.clouduss.com/assets/blockpages/user-white.png" style="width: 20px; height: 20px;"> </td><td>$USER$</td>
</tr>
<tr class="top_border"><td>
<img src="//portal.clouduss.com/assets/blockpages/device-white.png" style="width: 20px; height: 20px;"> </td><td>$IP$ - $MAC$</td>
</tr>
<tr class="top_border"><td>
<img src="//portal.clouduss.com/assets/blockpages/module-white.png" style="width: 20px; height: 20px;"> </td><td>$FILTER_RULE$</td>
</tr>
<tr class="top_border"><td>
<img src="//portal.clouduss.com/assets/blockpages/category-white.png" style="width: 20px; height: 20px;"></td><td>$BLOCKED_CATEGORY$</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<script type="text/javascript">
var userLang = navigator.language || navigator.userLanguage;
userLang = userLang.substring(0, 2);
switch (userLang) {
case "de":
var blockmessagetext = "Der Zugriff auf diese Webseite wurde aufgrund der Webfilter Richtlinien blockiert. Sie können den Zugang zu dieser Seite beim Systemadministrator anfordern. ";
var blocktitletext = "Der Zugriff auf diese Seite wurde blockiert";
document.title = "Zugriff verweigert";
break;
case "fr":
var blockmessagetext = "Ce site web est actuellement bloqué par votre organisations politiques de filtrage Web. Vous pouvez demander l‘accès a ce site de l‘administrateur du système. ";
var blocktitletext = "La page demandée a été bloqué";
document.title = "accees refuse";
break;
default:
var blockmessagetext = "This web site is currently blocked by your organisations web filtering policy. You may request access to this site from the system administrator.";
var blocktitletext = "The requested page has been blocked";
document.title = "Access Denied";
break;
}
document.getElementById("blockmessage").innerHTML=blockmessagetext;
document.getElementById("blocktitle").innerHTML=blocktitletext;
</script>
</body>
</html>
Unblock Request button bypasses the form and auto-submits
Add this to the top of the template with an $UNBLOCK_FORM$ tag:
<script>
function doload() {
document.getElementById('unblock-request-btn').onclick = function() {
document.getElementById('unblock-form').submit();
};
}
</script>
Alter the <body> tag to
<body onload="doload();">
Make the e-mail address and reason required fields on the unblock form
Add this to the top of the template with an $UNBLOCK_FORM$ tag:
<script>
function doload() {
var labels = document.getElementsByClassName('unblock-form-label');
labels[0].innerHtml = "E-mail address (required):";
labels[1].innerHtml = "Unblock reason (required):";
labels[0].innerText = "E-mail address (required):";
labels[1].innerText = "Unblock reason (required):"
var emailField = labels[0].nextSibling.nextSibling.nextSibling;
var reasonField = document.getElementById('unblock-reason');
document.getElementById('unblock-send-request-btn').onclick = function() {
if (emailField.value.length === 0) {
alert("You must enter an e-mail address");
return false;
}
if (reasonField.value.length === 0) {
alert("You must enter a reason for the unblock request");
return false;
}
document.getElementById('unblock-form').submit();
};
}
</script>
Alter the <body> tag to
<body onload="doload();">
Add a timestamp to the page template
Add the following <script> block within the <head> tag of the template HTML. Note that you can change the locale from en-GB to suit your region, e.g. en-US, es-ES, etc
<script>
function renderDateTime() {
var dateTimeStr = new Date().toLocaleString('en-GB');
document.getElementById('datetime').innerHTML = dateTimeStr;
}
</script>
Alter the <body> tag to
<body onload="renderDateTime();">
At the point in the template where you want to display the date and time, paste this tag:
<p id="datetime" style="font-weight: 600;"></p>